Core Internet Vitals – Give a boost to Cumulative Structure Shift (CLS) #search engine marketing

Have you ever ever attempted clicking on a button and ended up opening one thing else, like an nerve-racking advert, since the web page contents had been unexpectedly driven down? Or possibly what you’re studying strikes down when a brand new advert seems?
Those are examples of surprising format shifts that happen with out you interacting with the web page. The development can happen for any collection of causes — regardless, this isn’t an relaxing revel in for guests. Cumulative Structure Shift is some way of quantifying the affect in an purpose method .
How is Cumulative Structure Shift Ranking Calculated?
It’s now not simply what’s above the fold at the preliminary load that counts. All visual format shifts — those can happen whilst scrolling — are regarded as when figuring out the ranking.
There are two elements that come into play when figuring out CLS ranking:
- Affect fraction: the quantity of display suffering from the shift
- Distance fraction: the gap moved as a share of the display
CLS ranking = affect fraction * distance fraction
So if a big a part of the display (e.g. 80% or 0.8) strikes down considerably at the display (e.g. 40% or 0.4) the format shift ranking is 0.32. In calculating the overall ranking, they don’t simply upload up the entire format shifts. They don’t calculate a median, as that might choose pages which can be open for a rather couple of minutes. As a substitute, they resolve CLS in each and every consultation window and take the utmost.
What’s a Just right CLS Ranking?
It’s referred to as Cumulative Structure Shift since the ranking is in line with the buildup of person format shifts. At the beginning, CLS used to be simply the sum of all format shifts. Now it makes use of the “most consultation window with 1 2d hole, capped at 5 seconds” to “make the CLS metric “extra honest to pages which can be open for a very long time.”
Nonetheless, whilst a person format shift would possibly not have a lot of an affect, when added in combination, it can be a distinct tale.
A ‘excellent’ CLS ranking is anything else below 0.1. The rest above 0.25 is thought of as ‘deficient’. Between 0.1 and nil.25 ‘wishes growth.’
You’ll measure CLS the use of lab knowledge to be had thru gear like Lighthouse, Webpagetest, or Chrome DevTools. Because the identify implies, lab knowledge simulates a consumer’s revel in. You’ll wish to examine lab knowledge from the adjustments you’re making towards actual consumer knowledge. In doing so, something to bear in mind is that format shifts are most effective regarded as right through web page load. That’s other from box knowledge, the place all format shifts are regarded as, from access till the web page is closed.
Actual consumer knowledge comes from actual consumer interactions collected via Google and third-parties over a time period and below quite a lot of stipulations. The Chrome Person Enjoy File (CrUX) is the principle supply of actual consumer knowledge (box knowledge) for Google. PageSpeed Insights and the Core Internet Vitals document in Google Seek Console use this knowledge.
CLS is maximum difficult on cellular because of many elements together with:
- Smaller display or viewport
- Cell community problems
- Weaker Central Processing Unit (CPU)
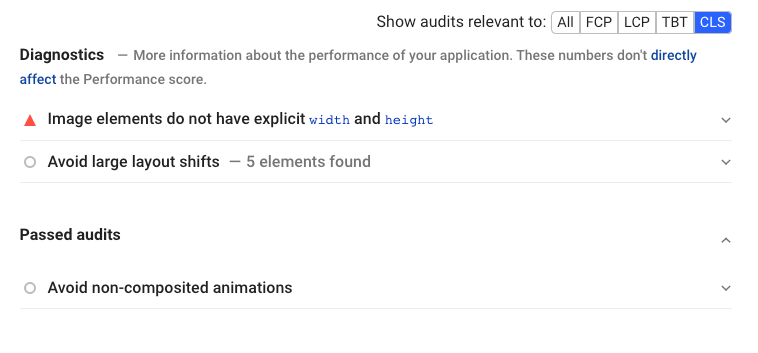
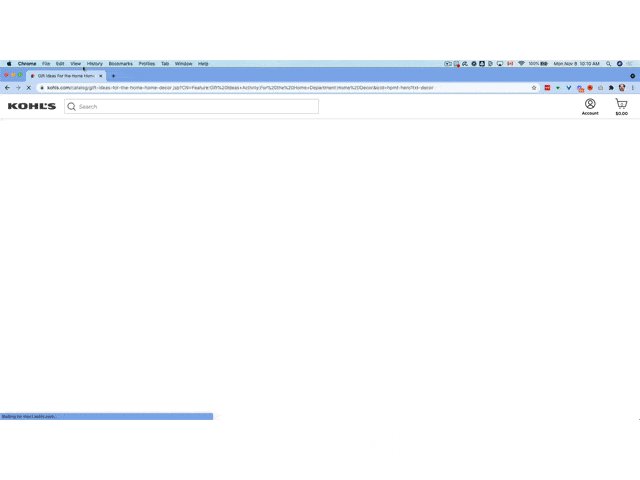
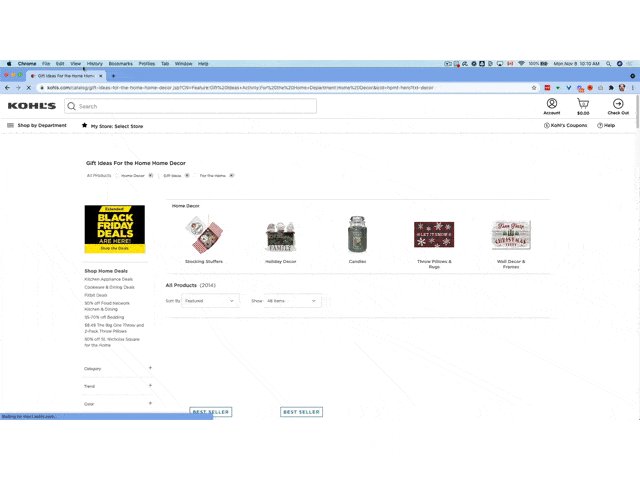
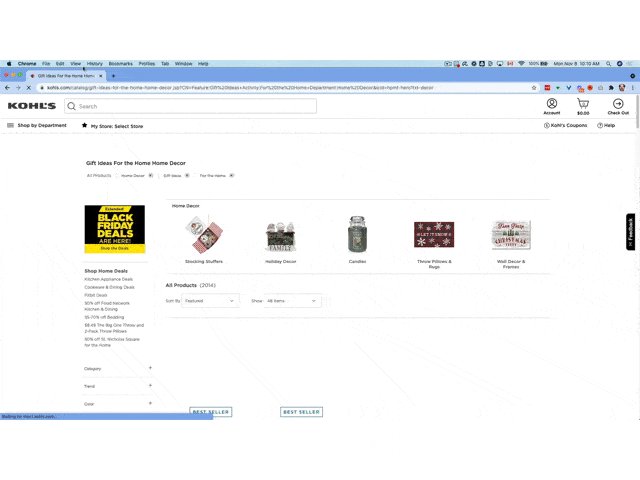
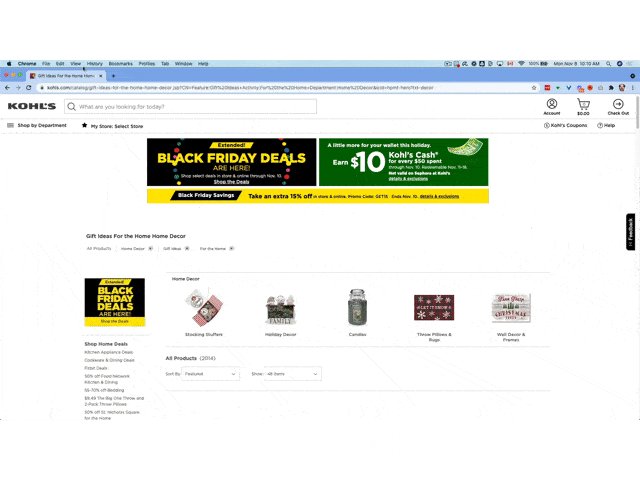
Right here’s an instance of a web page with a deficient CLS ranking of one.065 in line with lab knowledge. PageSpeed Insights displays the related audits.

Clicking on an audit unearths the main points.

Right here’s a video appearing how the web page lots the content material first after which the commercial, which reasons the shift in content material.

Components That Can Impact This Core Internet Important
The most typical reasons of a deficient CLS ranking are:
- Pictures with out dimensions
- Commercials, embeds, and iframes with out dimensions
- Dynamically injected content material
- Internet Fonts inflicting FOIT/FOUT (Flash of Invisible Textual content and Flash of Unstyled Textual content)
- Movements looking ahead to a community reaction sooner than updating the DOM (Record Object Fashion) – frequently led to via advertisements.
The right way to Repair a Deficient CLS Ranking
Let’s take a look at the right way to cope with those cumulative format shift problems to get your CLS ranking out of the ‘deficient’ space.
Set size attributes for symbol and video components
Width and peak measurement attributes allow browsers to correctly allocate the vital area in order that there’s no shift when loading pictures or video. In the event you’re the use of WordPress, this shouldn’t be a subject as a result of symbol dimensions are added via default.

If that’s now not the case, many WordPress web page pace optimization plugins can mechanically come with any lacking dimensions.
Otherwise to try this is thru CSS. As this Google file explains, “Trendy browsers now set the default side ratio of pictures in line with a picture’s width and peak attributes so it’s treasured to set them to stop format shifts.”
As an example, with each dimensions specified, you’ll be able to set the width and the browser will mechanically set the proper peak — because it is aware of the proper side ratio. For the reason that browser calculates the picture side ratio sooner than loading, no format shift happens.
For responsive pictures, the srcset characteristic lets in the browser to show the most efficient measurement for the surroundings, in line with the various that you simply’ve uploaded.
Arrange area for advertisements, embeds, and iframes
Listed here are some highest practices to cut back a big format shift:
- Assign dimensions to each and every advert, booking enough room.
- Allocate area for off-screen advertisements in order that they don’t motive a format shift.
- Use a placeholder component when no advert is returned. Don’t cave in the reserved area.
- Position non-sticky advertisements clear of the highest of the viewport
- Precompute enough room for embeds and iframes and feature a placeholder or fallback component.
Arrange dynamic content material
One of the best ways to handle dynamic content material is via now not putting it above present content material, except it’s a reaction to consumer interplay. Remember the fact that CLS most effective appears at format shifts that happen with out consumer interplay. In the event you’re the use of a WordPress web page optimize plugin, take a look at to peer if you’ll be able to extend JavaScript execution till there’s interplay, thereby keeping off an surprising format shift.
Some WordPress plugins, like similar posts, would possibly insert dynamic content material.
If the plugin is being maintained, the developer will have to have provisions someplace of their settings to deal with the problem.
Preload fonts
Preloading fonts is one of the best ways of coping with FOUT (when the fallback font is exchanged with a brand new font) and FOIT (when invisible textual content is displayed till the brand new font renders). It tells the browser to prioritize loading this useful resource in order that it will get incorporated when the web page’s number one content material is loaded.
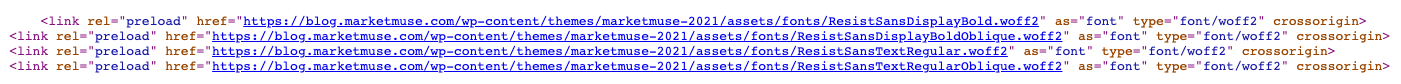
Right here’s an instance from our weblog the place the fonts are preloaded within the WOFF2 layout, the smallest report measurement lately to be had.

The developer of our weblog theme coded this. However WordPress web page optimization plugins come with the power to preload fonts. Take a look at this feature when you lack get admission to to construction sources.
Preloading fonts additionally is helping when you get the “Make sure that textual content stays visual right through Webfont load” advice from PageSpeed Perception.
Takeaway
Sudden format shifts are nerve-racking; there’s no denying it creates a nasty web page revel in. Thankfully, CLS provides us an purpose manner of comparing the level of the problem. Whilst each website online is exclusive, there are some commonplace components that give a contribution to a low CLS ranking. A few of these you could possibly cope with your self, whilst others would possibly require complicated technical ability.
#Core #Internet #Vitals #Give a boost to #Cumulative #Structure #Shift #CLS