A Technical Search engine marketing Information To Lighthouse Efficiency Metrics-Search engine marketing Ebook

Possibly you’re right here since you’re a die-hard fan of efficiency metrics. Or possibly you don’t know what Lighthouse is and are too afraid to invite.
Both is a wonderful possibility. Welcome!
In combination, we’re hoping to take your efficiency growth efforts from “make all of the numbers inexperienced” to a couple transparent and significant motion pieces.
Be aware: This newsletter was once up to date for freshness in January 2022 to constitute variations 8 and 9.
Technical Search engine marketing and Google Knowledge Studio nerd Rachel Anderson joined me in this merry journey into demystifying developer documentation.
We’re going to respond to:
- What’s Lighthouse?
- How is Lighthouse other from Core Internet Vitals?
- Why doesn’t Lighthouse fit Seek Console/Crux experiences?
- How is Efficiency Ranking calculated?
- Why is my ranking other each and every time I take a look at?
- Lighthouse Efficiency metrics defined
- Find out how to take a look at efficiency the use of Lighthouse
What Is Lighthouse?
Efficiency is set measuring how temporarily a browser can bring together a webpage.
Lighthouse makes use of a internet browser known as Chromium to construct pages and runs exams at the pages as they’re constructed. The device is open-source (which means it’s maintained by way of the group and unfastened to make use of).
Each and every audit falls into one among 5 classes:
- Efficiency.
- Accessibility.
- Best possible Practices.
- Search engine marketing.
- Revolutionary Internet App.
For the needs of this newsletter, we’re going to make use of the title Lighthouse to discuss with the sequence of exams achieved by way of the shared Github repo, irrespective of the execution means.
Model 9 is recently out on Github and is slated for large-scale rollout with the strong Chrome 98 liberate in February 2022.
Lighthouse And Internet Core Vitals
On Would possibly 5, 2020, the Chromium venture introduced a collection of 3 metrics with which the Google-backed open-source browser would measure efficiency.
The metrics, referred to as Internet Vitals, are a part of a Google initiative designed to supply unified steering for high quality indicators.
The purpose of those metrics is to measure internet efficiency in a user-centric method.
Inside of two weeks, Lighthouse v6 rolled out with a changed model of Internet Core Vitals on the middle of the replace.
July 2020 noticed Lighthouse v6’s unified metrics followed throughout Google merchandise with the discharge of Chrome 84.
Chrome DevTools Audits panel was once renamed to Lighthouse. Pagespeed insights and Google Seek Console additionally reference those unified metrics.
This transformation in focal point units new, extra subtle objectives.
How Is Lighthouse Other Than Core Internet Vitals?
The 3 metrics represented by way of Core Internet Necessary are a part of Lighthouse efficiency scoring.
Biggest Contentful Paint, Overall Blocking off Time, and Cumulative Structure Shift contain 70% of Lighthouse’s weighted efficiency ranking.
The rankings you’ll see for CWV in Lighthouse are the results of emulated exams.
It’s the similar metric however measured off a unmarried web page load quite than calculated from web page so much around the globe.
Why Doesn’t Lighthouse Fit Seek Console/Crux experiences?
For actual customers, how temporarily a web page assembles is according to elements like their community connection, the instrument’s community processing energy, or even the person’s bodily distance to the website’s servers.
Lighthouse efficiency information doesn’t account for a majority of these elements.
As a substitute, the device emulates a mid-range instrument and throttles CPU to be able to simulate the typical person.
Those are lab exams gathered inside of a managed setting with predefined instrument and community settings.
Lab information is beneficial for debugging efficiency problems.
It does no longer imply that the revel in in your native device in a managed setting represents the stories of actual people within the wild.
The excellent news is you don’t have to choose from Lighthouse and Core Internet Vitals. They’re designed to be a part of the similar workflow.
All the time get started with box information from the Chrome Consumer Enjoy Document to spot problems impacting actual makes use of.
Then leverage the expanded trying out features of Lighthouse to spot the code inflicting the problem.
In the event you’re operating on a website pre-launch or QAing adjustments in a personal setting, Lighthouse shall be your new very best #webperf pal.
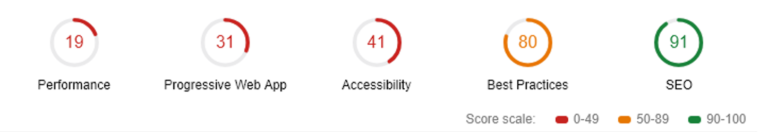
 Screenshot from Lighthouse, January 2022
Screenshot from Lighthouse, January 2022How Is Lighthouse Efficiency Metrics Calculated?
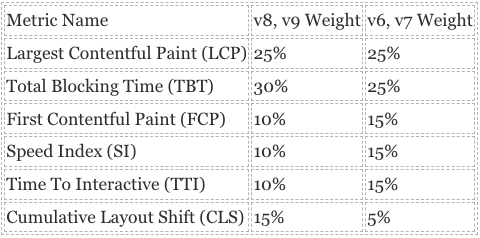
 Lighthouse, January 2022
Lighthouse, January 2022In variations 8 and 9, Lighthouse’s efficiency ranking is made of 7 metrics with each and every contributing a proportion of the full efficiency ranking.
 Created by way of creator, January 2022
Created by way of creator, January 2022Why Is My Ranking Other Each and every Time I Check?
Your ranking might alternate each and every time you take a look at.
Browser extensions, web connection, A/B exams, and even the advertisements displayed on that particular web page load have an affect.
In the event you’re curious/livid to grasp extra, take a look at the documentation on efficiency trying out variability.
Lighthouse Efficiency Metrics Defined
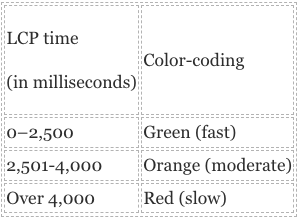
Biggest Contentful Paint (LCP)
- What it represents: A person’s belief of loading revel in.
- Lighthouse Efficiency ranking weighting: 25%
- What it measures: The purpose within the web page load timeline when the web page’s greatest symbol or textual content block is visual throughout the viewport.
- The way it’s measured: Lighthouse extracts LCP information from Chrome’s tracing device.
- Is Biggest Contentful Paint a Internet Core Necessary? Sure!
- LCP Scoring
- Purpose: Succeed in LCP in < 2.5 seconds.
 Created by way of creator, January 2022
Created by way of creator, January 2022What Parts Can Be Section Of LCP?
- Textual content.
- Photographs.
- Movies.
- Background photographs.
What Counts As LCP On Your Web page?
It is dependent! LCP normally varies by way of web page template.
Because of this you’ll be able to measure a handful of pages the use of the similar template and outline LCP.
Lighthouse will give you the precise HTML of the LCP part, however it may be helpful to grasp the node as smartly when speaking with builders.
The node title shall be constant whilst the precise on-page symbol or textual content might alternate relying on which content material is rendered by way of the template.
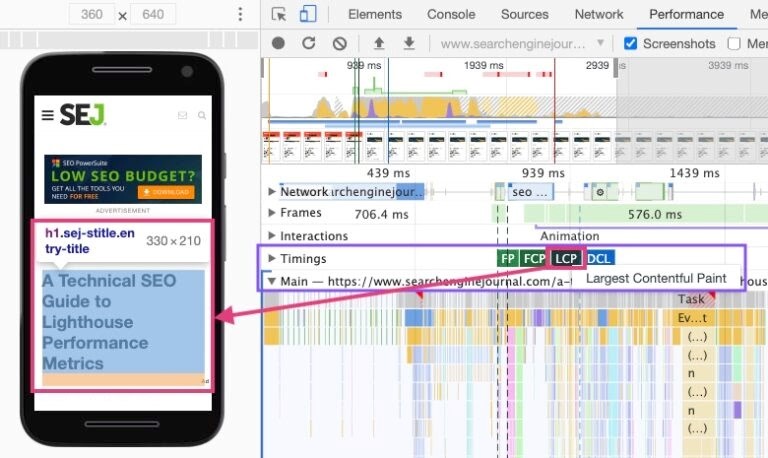
How To Outline LCP The use of Chrome Devtools
- Open the web page in Chrome.
- Navigate to the Efficiency panel of Dev Equipment (Command + Choice + I on Mac or Regulate + Shift + I on Home windows and Linux).
- Hover over the LCP marker within the Timings segment.
- The part(s) that correspond to LCP is detailed within the Similar Node box.
 Created by way of creator, January 2022
Created by way of creator, January 2022What Reasons Deficient LCP?
Deficient LCP normally comes from 4 problems:
- Gradual server reaction instances.
- Render-blocking JavaScript and CSS.
- Useful resource load instances.
- Shopper-side rendering.
How To Repair Deficient LCP
If the reason is sluggish server reaction time:
- Optimize your server.
- Direction customers to a close-by CDN.
- Cache belongings.
- Serve HTML pages cache-first.
- Identify third-party connections early.
If the reason is render-blocking JavaScript and CSS:
- Minify CSS.
- Defer non-critical CSS.
- Inline serious CSS.
- Minify and compress JavaScript recordsdata.
- Defer unused JavaScript.
- Reduce unused polyfills.
If the reason is useful resource load instances:
- Optimize and compress photographs.
- Preload vital sources.
- Compress textual content recordsdata.
- Ship other belongings according to the community connection (adaptive serving).
- Cache belongings the use of a provider employee.
If the reason is client-side rendering:
Sources For Bettering LCP
Overall Blocking off Time (TBT)
- What it represents: Responsiveness to person enter.
- Lighthouse Efficiency ranking weighting: 30%
- What it measures: TBT measures the time between First Contentful Paint and Time to Interactive. TBT is the lab identical of First Enter Lengthen (FID) – the sphere information used within the Chrome Consumer Enjoy Document and Google’s upcoming Web page Enjoy score sign.
- The way it’s measured: The entire time by which the principle thread is occupied by way of duties taking greater than 50ms to finish. If a role takes 80ms to run, 30ms of that point shall be counted towards TBT. If a role takes 45ms to run, 0ms shall be added to TBT.
- Is Overall Blocking off Time a Internet Core Necessary? Sure! It’s the lab information identical of First Enter Lengthen (FID).
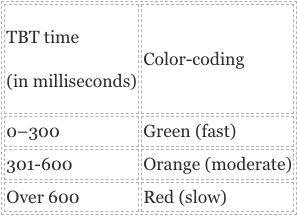
TBT Scoring
- Purpose: Succeed in TBT ranking of not up to 300 milliseconds.
 Created by way of creator, January 2022
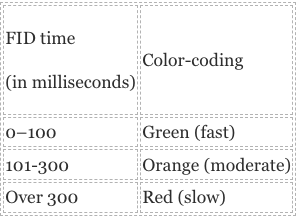
Created by way of creator, January 2022First Enter Lengthen, the sphere information identical to TBT, has other thresholds.
 Created by way of creator, January 2022
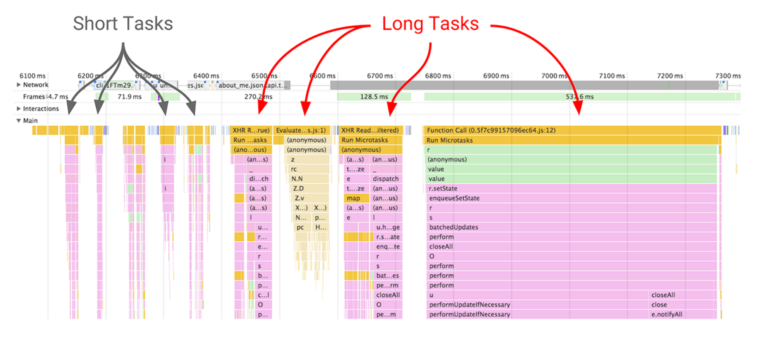
Created by way of creator, January 2022Lengthy Duties And Overall Blocking off Time
TBT measures lengthy duties – the ones taking longer than 50ms.
When a browser so much your website, there’s necessarily a unmarried line queue of scripts ready to be achieved.
Any enter from the person has to enter that very same queue.
When the browser can’t reply to person enter as a result of different duties are executing, the person perceives this as lag.
Necessarily, lengthy duties are like that particular person at your favourite espresso store who takes a long way too lengthy to reserve a drink.
Like any person ordering a 2% venti four-pump vanilla, five-pump mocha whole-fat froth, lengthy duties are a big supply of dangerous stories.
 Screenshot by way of creator, January 2022
Screenshot by way of creator, January 2022What Reasons A Top TBT On Your Web page?
Heavy JavaScript.
That’s it.
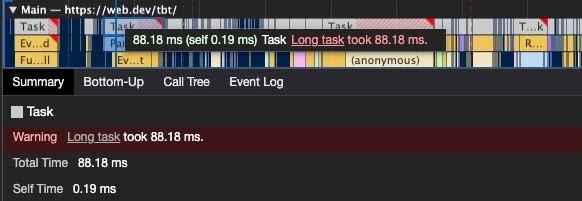
How To See TBT The use of Chrome Devtools
 Screenshot from Chrome Devtools, January 2022
Screenshot from Chrome Devtools, January 2022How To Repair Deficient TBT
- Get a divorce Lengthy Duties.
- Optimize your web page for interplay readiness.
- Use a internet employee.
- Scale back JavaScript execution time.
Sources For Bettering TBT
First Contentful Paint (FCP)
- What it represents: FCP marks the time at which the primary textual content or symbol is painted (visual).
- Lighthouse Efficiency ranking weighting: 10%
- What it measures: The time when I will see the web page I asked is responding. My thumb can forestall soaring over the again button.
- The way it’s measured: Your FCP ranking in Lighthouse is measured by way of evaluating your web page’s FCP to FCP instances for actual web page information saved by way of the HTTP Archive.
- Your FCP will increase whether it is sooner than different pages within the HTTP Archive.
- Is First Contentful Paint a Internet Core Necessary? No
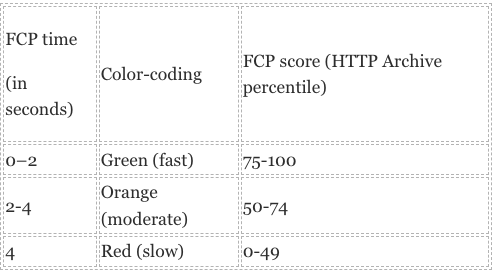
FCP Scoring
- Purpose: Succeed in FCP in < 2 seconds.
 Created by way of creator, January 2022
Created by way of creator, January 2022What Parts Can Be Section Of FCP?
The time it takes to render the primary visual part to the DOM is the FCP.
The rest that occurs earlier than a component that renders non-white content material to the web page (except iframes) is counted towards FCP.
Since iframes don’t seem to be thought to be a part of FCP, if they’re the primary content material to render, FCP will proceed counting till the primary non-iframe content material so much, however the iframe load time isn’t counted towards the FCP.
The documentation round FCP additionally calls out this is ceaselessly impacted by way of font load time and there are pointers for making improvements to font so much.
FCP The use of Chrome Devtools
- Open the web page in Chrome.
- Navigate to the Efficiency panel of Dev Equipment (Command + Choice + I on Mac or Regulate + Shift + I on Home windows and Linux).
- Click on at the FCP marker within the Timings segment.
- The abstract tab has a timestamp with the FCP in ms.
How To Reinforce FCP
To ensure that content material to be exhibited to the person, the browser should first obtain, parse, and procedure all exterior stylesheets it encounters earlier than it may show or render any content material to a person’s display screen.
The quickest strategy to bypass the lengthen of exterior sources is to make use of in-line kinds for above-the-fold content material.
To stay your website sustainably scalable, use an automatic device like penthouse and Apache’s mod_pagespeed.
Those answers will include some restrictions to functionalities, require trying out, and might not be for everybody.
Universally, we will all beef up our website’s time to First Contentful Paint by way of lowering the scope and complexity of favor calculations.
If a mode isn’t getting used, take away it.
You’ll be able to establish unused CSS with Chrome Dev Software’s integrated Code Protection capability.
Use higher information to make higher selections.
Very similar to TTI, you’ll be able to seize actual person metrics for FCP the use of Google Analytics to correlate enhancements with KPIs.
Sources For Bettering FCP
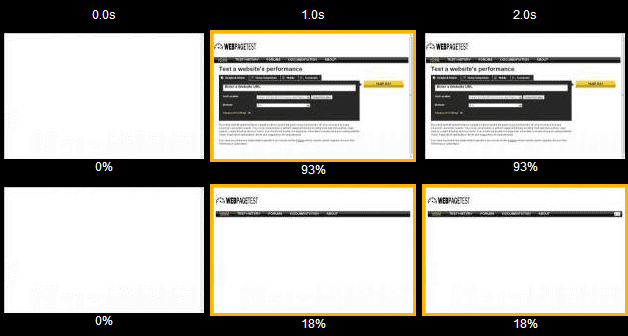
Velocity Index
- What it represents: How a lot is visual at a time throughout load.
- Lighthouse Efficiency ranking weighting: 10%
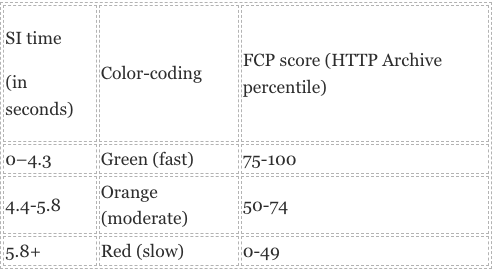
- What it measures: The Velocity Index is the typical time at which visual portions of the web page are displayed.
- The way it’s measured: Lighthouse’s Velocity Index size comes from a node module known as Speedline.
You’ll have to invite the kindly wizards at webpagetest.org for the specifics however more or less, Speedline rankings range by way of the dimensions of the viewport (learn as instrument display screen) and feature an set of rules for calculating the completeness of each and every body.
 Screenshot by way of creator, January 2022
Screenshot by way of creator, January 2022- Is Velocity Index a Internet Core Necessary? No.
SI Scoring
- Purpose: succeed in SI in < 4.3 seconds.
 Created by way of creator, January 2022
Created by way of creator, January 2022How To Reinforce SI
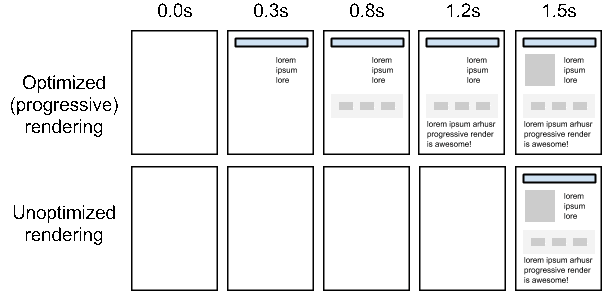
Velocity ranking displays your website’s Important Rendering Trail.
A “serious” useful resource implies that the useful resource is needed for the primary paint or is a very powerful to the web page’s core capability.
The longer and denser the trail, the slower your website shall be to supply a visible web page.
In case your trail is optimized, you’ll give customers content material sooner and ranking upper on Velocity Index.
How The Important Trail Impacts Rendering
 Screenshot by way of creator, January 2022
Screenshot by way of creator, January 2022Lighthouse suggestions frequently related to a sluggish Important Rendering Trail come with:
- Reduce main-thread paintings.
- Scale back JavaScript execution time.
- Reduce Important Requests Intensity.
- Do away with Render-Blocking off Sources.
- Defer offscreen photographs.
Sources For Bettering SI
Time To Interactive
- What it represents: Load responsiveness; figuring out the place a web page appears to be like responsive however isn’t but.
- Lighthouse Efficiency ranking weighting: 10%
- What it measures: The time from when the web page starts loading to when its leading sources have loaded and are ready to answer person enter.
- The way it’s measured: TTI measures how lengthy it takes a web page to turn into absolutely interactive. A web page is thought of as absolutely interactive when:
1. The web page presentations helpful content material, which is measured by way of the First Contentful Paint.
2. Tournament handlers are registered for many visual web page components.
3. The web page responds to person interactions inside of 50 milliseconds.
- Is Time to Interactive a Internet Core Necessary? No
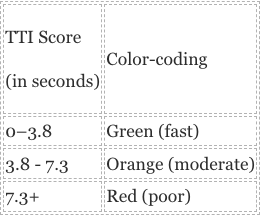
TTI Scoring
Purpose: succeed in TTI ranking of not up to 3.8 seconds.
 Created by way of creator, January 2022
Created by way of creator, January 2022Sources For Bettering TTI
Cumulative Structure Shift (CLS)
- What it represents: A person’s belief of a web page’s visible balance.
- Lighthouse Efficiency ranking weighting: 15%
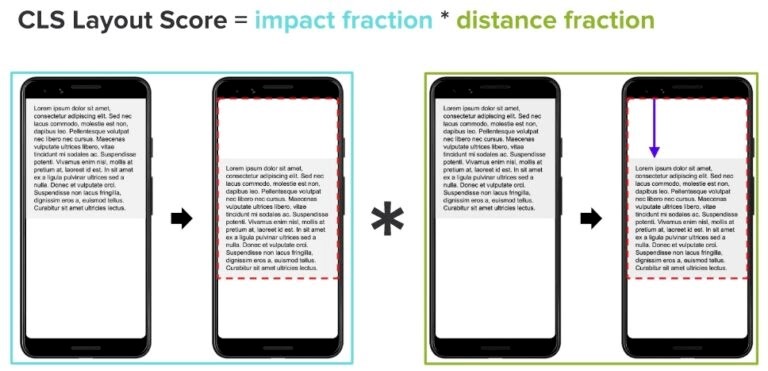
- What it measures: It quantifies transferring web page components during the finish of web page load.
- The way it’s measured: Not like different metrics, CLS isn’t measured in time. As a substitute, it’s a calculated metric according to the choice of frames by which components transfer and the full distance in pixels the weather moved.
 Created by way of creator, January 2022
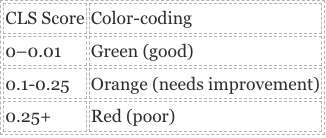
Created by way of creator, January 2022CLS Scoring
- Purpose: succeed in CLS ranking of not up to 0.1.
 Created by way of creator, January 2022
Created by way of creator, January 2022What Parts Can Be Section Of CLS?
Any visible part that looks above the fold someday within the load.
That’s proper – if you happen to’re loading your footer first after which the hero content material of the web page, your CLS goes to harm.
Reasons Of Deficient CLS
- Photographs with out dimensions.
- Commercials, embeds, and iframes with out dimensions.
- Dynamically injected content material.
- Internet Fonts inflicting FOIT/FOUT.
- Movements looking forward to a community reaction earlier than updating DOM.
How To Outline CLS The use of Chrome Devtools
- Open the web page in Chrome.
- Navigate to the Efficiency panel of Dev Equipment (Command + Choice + I on Mac or Regulate + Shift + I on Home windows and Linux).
- Hover and transfer from left to proper over the screenshots of the weight (make sure that the screenshots checkbox is checked).
- Look ahead to components bouncing round after the primary paint to spot components inflicting CLS.
How To Reinforce CLS
While you establish the part(s) at fault, you’ll wish to replace them to be strong throughout the web page load.
As an example, if slow-loading advertisements are inflicting the top CLS ranking, chances are you’ll need to use placeholder photographs of the similar measurement to fill that house because the advert so much to stop the web page transferring.
Some commonplace tactics to beef up CLS come with:
- All the time come with width and top measurement attributes on photographs and video components.
- Reserve house for advert slots (and don’t cave in it).
- Keep away from putting new content material above present content material.
- Take care when putting non-sticky advertisements close to the highest of the viewport.
- Preload fonts.
CLS Sources
How To Check Efficiency The use of Lighthouse
Technique Issues
Out of the field, Lighthouse audits a unmarried web page at a time.
A unmarried web page ranking doesn’t constitute your website, and a quick homepage doesn’t imply a quick website.
Check a couple of web page sorts inside of your website.
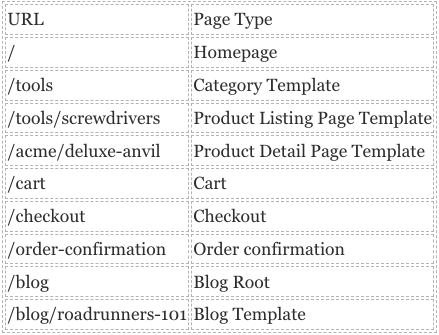
Establish your primary web page sorts, templates, and purpose conversion issues (signup, subscribe, and checkout pages).
If 40% of your website is weblog posts, make 40% of your trying out URLs weblog pages!
Instance Web page Trying out Stock
 Created by way of creator, January 2022
Created by way of creator, January 2022Ahead of you start optimizing, run Lighthouse on each and every of your pattern pages and save the file information.
File your rankings and the to-do record of enhancements.
Save you information loss by way of saving the JSON effects and using Lighthouse Viewer when detailed consequence data is wanted.
Get Your Backlog to Chew Again The use of ROI
Getting construction sources to motion Search engine marketing suggestions is tricky.
An in-house Search engine marketing skilled may just break their pancreas by way of having a birthday cake for each backlogged price ticket’s birthday. Or a minimum of learn how to hate cake.
In my revel in as an in-house undertaking Search engine marketing professional, the trick to getting efficiency tasks prioritized is having the numbers to again the funding.
This beginning information will turn into greenback indicators that serve to justify and praise construction efforts.
With Lighthouse trying out, you’ll be able to suggest particular and direct adjustments (Assume preload this font record) and affiliate the alternate to a selected metric.
Likelihood is that you’re going to have a couple of house flagged throughout exams. That’s ok!
In the event you’re questioning which adjustments can have essentially the most bang for the greenback, take a look at the Lighthouse Scoring Calculator.
How To Run Lighthouse Assessments
This can be a case of many roads resulting in Oz..
Certain, some scarecrow could be in particular loud a few positive color of brick nevertheless it’s about your objectives.
Taking a look to check a complete staging website? Time to be informed some NPM.
Have not up to 5 mins to prep for a potential Jstomer assembly? A few one-off experiences must do the trick.
Whichever method you execute, default to cell until you might have a unique use-case for desktop.
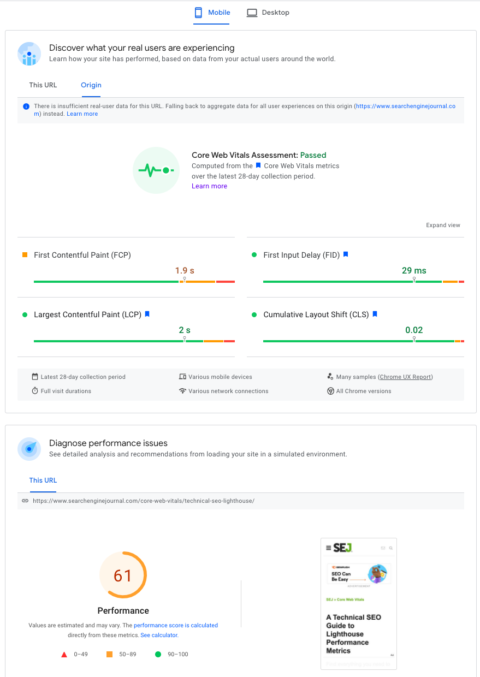
For One-Off Stories: PageSpeed Insights
Check one web page at a time on PageSpeed Insights. Merely input the URL.
 Screenshot from PageSpeed Insights, January 2022
Screenshot from PageSpeed Insights, January 2022Execs Of Working Lighthouse From PageSpeed Insights
- Detailed Lighthouse file is mixed with URL-specific information from the Chrome Consumer Enjoy Document.
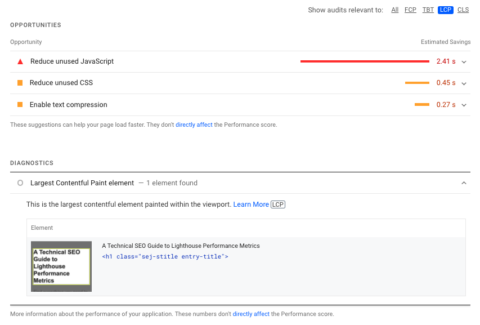
- Alternatives and Diagnostics can also be filtered to express metrics. That is exceptionally helpful when developing tickets in your engineers and monitoring the ensuing affect of the adjustments.
- PageSpeed Insights is operating already model 9.
 Screenshot from PageSpeed Insights, January 2022
Screenshot from PageSpeed Insights, January 2022
Cons Of Working Lighthouse From PageSpeed Insights
- One file at a time.
- Simplest Efficiency exams are run (if you wish to have Search engine marketing, Accessibility, or Best possible Practices, you’ll wish to run the ones one by one)
- You’ll be able to’t take a look at native builds or authenticated pages.
- Stories can’t be stored in JSON, HTML, or Gist structure. (Save as PDF by means of browser capability is an possibility.
- Calls for you to manually save effects.
For Evaluating Check Effects: Chrome DevTools Or Internet.dev
Since the file shall be emulating a person’s revel in the use of your browser, use an incognito example with all extensions, and the browser’s cache disabled.
Professional-tip: Create a Chrome profile for trying out. Stay it native (no sync enabled, password saving, or affiliation to an present Google account) and don’t set up extensions for the person.
How To Run A Check Lighthouse The use of Chrome DevTools
- Open an incognito example of Chrome.
- Navigate to the Community panel of Chrome Dev Equipment (Command + Choice + I on Mac or Regulate + Shift + I on Home windows and Linux).
- Tick the field to disable cache.
- Navigate to the Lighthouse panel.
- Click on Generate Document.
- Click on the dots to the correct of the URL within the file
- Save on your most popular structure (JSON, HTML, or Gist)
 Screenshot from Lighthouse Stories, January 2022
Screenshot from Lighthouse Stories, January 2022
Be aware that your model of Lighthouse might alternate relying on what model of Chrome you’re the use of. v8.5 is used on Chrome 97.
Lighthouse v9 will send with DevTools in Chrome 98.
How To Run A Check Lighthouse The use of Internet.Dev
It’s identical to DevTools however you don’t have to keep in mind to disable all the ones pesky extensions!
- Move to internet.dev/measure.
- Input your URL.
- Click on Run Audit.
- Click on View Document.
 Screenshot by way of creator, January 2022
Screenshot by way of creator, January 2022
Execs Of Working Lighthouse From DevTools/internet.dev
- You’ll be able to take a look at native builds or authenticated pages.
- Stored experiences can also be when compared the use of the Lighthouse CI Diff device.
 Screenshot from Lighthouse CI Diff, January 2022
Screenshot from Lighthouse CI Diff, January 2022
Cons Of Working Lighthouse From DevTools/internet.dev
- One file at a time.
- Calls for you to manually save effects.
For Trying out At Scale (and Sanity): Node Command Line
1. Set up npm.
(Mac Professional-tip: Use homebrew to steer clear of obnoxious dependency problems.)
2. Set up the Lighthouse node module with npm
set up -g lighthouse
3. Run a unmarried textual content with
lighthouse
4. Run exams on lists of usings by way of operating exams programmatically.
Execs Of Working Lighthouse From Node
- Many experiences can also be run immediately.
- Can also be set to run routinely to trace alternate over the years.
Cons Of Working Lighthouse From Node
- Calls for some coding wisdom.
- Extra time-intensive setup.
Conclusion
The complexity of efficiency metrics displays the demanding situations dealing with all websites.
We use efficiency metrics as a proxy for person revel in – that implies factoring in some unicorns.
Equipment like Google’s Check My Website and What Does My Website Value? allow you to make the conversion and customer-focused arguments for why efficiency issues.
Optimistically, as soon as your venture has traction, those definitions will assist you to translate Lighthouse’s unmarried efficiency metric into motion tickets for a talented and collaborative engineering group.
Monitor your information and shout it from the rooftops.
Up to Google struggles to quantify qualitative stories, Search engine marketing pros and devs should decode the way to translate an idea into code.
Check, iterate, and percentage what you be informed! I look ahead to seeing what you’re in a position to, you stunning unicorn.
Extra sources:
Featured Symbol: Paulo Bobita/Seek Engine Magazine
#Technical #Search engine marketing #Information #Lighthouse #Efficiency #Metrics





