Your homepage call-to-action – Yoast- Be informed search engine optimization

Making a just right name to motion (CTA) is a truly essential a part of virtual advertising and marketing and content material design. A CTA can cause your guests to imagine taking the motion you counsel. You’ll have some roughly CTA on nearly each and every web page — doing so will no doubt can help you to achieve your targets. On this publish we’ll provide an explanation for how you can write an ideal name to motion, the place to put them, and commonplace errors to steer clear of.
What’s a decision to motion?
A decision to motion is a type of cause that encourages your guests to do one thing. The motion you wish to have them to take might be the rest. Possibly you wish to have them to shop for a product, signal as much as your publication, go away a evaluate, or simply seek advice from any other web page in your website. No matter your on-line targets are, a CTA in the precise position can information your customers in the course of the steps you wish to have them to observe.
A CTA generally accommodates commanding language telling a person what to do. That suggests the usage of phrases like “purchase”, “learn”, “to find out”, “get”, and so forth. Admittedly, it could really feel just a little peculiar to offer your customers instructions. Including your calls to motion in a button or a call-out field can really feel just a little much less awkward, because it assists in keeping your instructions separate out of your different (extra herbal) texts.
Why a decision to motion is essential
Each and every website online, and each and every web page on a website online, has a reason why to exist. However if you happen to don’t upload a CTA, there’s a top likelihood that your customers will take a look at your content material after which go away your website with out doing anything. Calls to motion will can help you to stay customers in your website and convert them into unswerving fanatics or consumers.
If you wish to have your customers to observe a selected set of steps to do one thing, CTAs are much more essential. They are able to create a type of roadmap to lead your guests to the content material they wish to see, or a collection of steps they wish to take to shop for a product. With out those ‘signposts’, your customers shall be left guessing what they’re meant to do subsequent.
Methods to write nice CTAs
When occupied with textual content on your CTA button, there are a couple of essential issues to imagine:
- Use energetic voice
Initially, you want to be sure to’re the usage of an active voice. An energetic voice is action-oriented, and so actually calls folks to motion. And that’s precisely what you wish to have. Make folks need to click on your button!
- Use related labels
Ensure your button textual content is particular to what individuals are doing. “Ship” is simply too generic. Use one thing like “Join!” for a publication, or “Touch us” for a touch shape. The textual content has to provide an explanation for what the button will do.
- Stay button textual content brief
Use small and easy phrases. You wish to have to stay your button textual content so simple as imaginable. Other people have to know what it manner right away.
- Create urgency
Developing urgency can persuade folks to click on your call-to-action. You’ll do that by means of, as an example, having restricted time provides or by means of telling folks how your product can lend a hand them remedy their issues now. This will also be a textual content subsequent in your call-to-action.
- Write from the person’s viewpoint
Keep in mind that customers have their very own targets too! You’ll most probably see higher effects if you happen to write a decision to motion from a person’s viewpoint, quite than your viewpoint. If imaginable, steer clear of announcing “Purchase this now!”, and check out that specialize in what customers gets out of it as an alternative. “Get yours now!” generally is a higher choice.
The place and how you can come with calls to motion
Now, online user journeys are notoriously messy. However you must nonetheless have a coarse sense of the place customers are more likely to get started, and the place you’d like them to finally end up. Each and every touchpoint within the adventure must have a CTA resulting in the following logical step.
Meta descriptions
You’ll set a meta description for each and every publish or web page of your website online. Typically, Google will display this article underneath your web page’s name within the seek effects. It looks as if this:

The meta description is your first alternative to persuade seek engine customers to seek advice from your website online. So put a while into crafting an ideal, persuasive name to motion right here.
Homepage
Your homepage must include simply a few obviously visual calls to motion. Focal point at the key targets which can be priorities on your website.
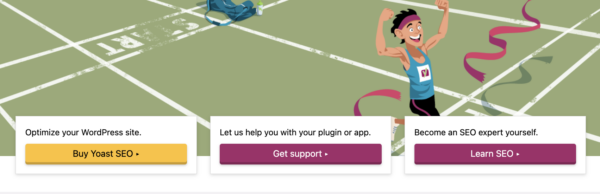
If you wish to come with a couple of CTA in your homepage, you’ll make a block that stands proud (use enough whitespace round it) with a descriptive name, like “Make your selection”. Within that block you’ll upload 3 identical calls to motion, letting the person select which trail to observe. That method, all of the block turns into your call-to-action. It’s just a little like we do on our present homepage:

Product pages
This must be the most obvious one. Each and every product page wishes an “Upload to Cart” or “Purchase Now” call-to-action. That button wishes to face out. Ecommerce websites have a tendency to cram all roughly issues round that button:
Whilst those choices must be to be had, it’s higher in the event that they don’t take the point of interest clear of the “Upload to Cart” button. Simply lead them to so much smaller than the name to motion and find them just a little additional clear of that button.
Touch pages
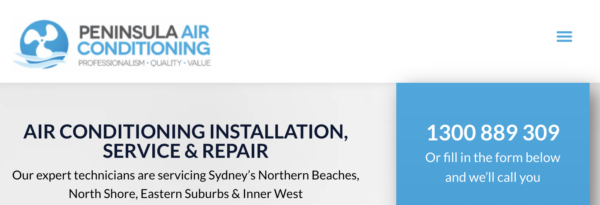
If the primary function of your website online is moving into contact with attainable patrons, the primary fear at the website online is to make it completely transparent how you’ll be reached. On the very least, you’ll need to make your contact page obviously out there out of your homepage. Even higher — upload a touch possibility proper there in your homepage, and make it daring:

For your touch web page itself, you’ll do extra than simply including your corporate’s e-mail and bodily deal with. It’s possible you’ll need to upload a brief touch shape, a telephone quantity, or a “Chat now” button. Be sure to give your touch choices an interesting label, too. Clicking “Ship” on the finish of a touch shape feels so much much less attractive than “Please touch me!”.
Weblog posts and informational pages
Except for pages with a truly particular name to motion, in case you have weblog posts or informational pages too. A few of these would possibly no longer desire a CTA — your ‘About Us’ web page, as an example. However if in case you have weblog posts or pages which tie in together with your targets, equivalent to expanding logo consciousness or persuading consumers to shop for your merchandise, it’s just right so as to add a CTA to these. Even supposing it’s only a “Learn extra” hyperlink to a comparable article.
Commonplace errors
There are some things that you wish to have to steer clear of when including calls to motion in your website. Don’t make those errors!
Too many CTAs on one web page
Don’t fill your pages up with dozens of CTAs for each and every function and each and every roughly customer. Be sure that each and every name to motion stands proud from the remainder of your design. You’ll do that by means of the usage of a contrasting button colour, an actionable hyperlink or button textual content and decreasing different litter at the web page.
Complicated buttons
If customers can’t inform what’s clickable and what isn’t, they’ll have a troublesome time wearing out any movements in your website. The rules at the back of a just right button are undying. There’s a great, easy round-up of those button highest practices on Blogs.adobe.com that we’ve mixed with one from DesignExcellent:
- Make it appear to be a button (measurement, form, colour, intensity).
- Upload a transparent message of what occurs after the press.
- Thoughts the order and place (placement) of buttons.
The primary merchandise within the record above summarizes the purpose neatly: a button is a button. Now not such a lot a design part. Button design is set reputation and readability.
Asking an excessive amount of from customers
A just right name to motion must be simple on your customers to finish. Alternatively properly you word your CTA, only a few customers will need to entire a large number of difficult steps multi functional move. As an example, if you happen to’re encouraging folks to ‘purchase now!’, allow them to take a look at briefly — don’t require them to fill in a protracted set of inquiries to create an account first.
Time to paintings on your CTAs!
Those are all our best recommendations on the place and how you can upload a decision to motion in your website. Consider although, that is simply common recommendation — what works for you and your customers could be just a little other. So have a move at writing (or bettering) your CTAs and notice what occurs. You’ll all the time stay tweaking them to get the most efficient effects!
#homepage #calltoaction #Yoast






