Entire Cellular Optimization Information #Learn_SEO

From July 2019, Google switched to mobile-first indexing. This implies it’ll use a cellular model of the report to evaluate the standard of the web page. Subsequently, if one of the content material isn’t to be had for cellular, it is rather most likely that it’ll now not be thought to be for score.
Therefore the primary rule: all content material from the internet model will have to be to be had on cellular.
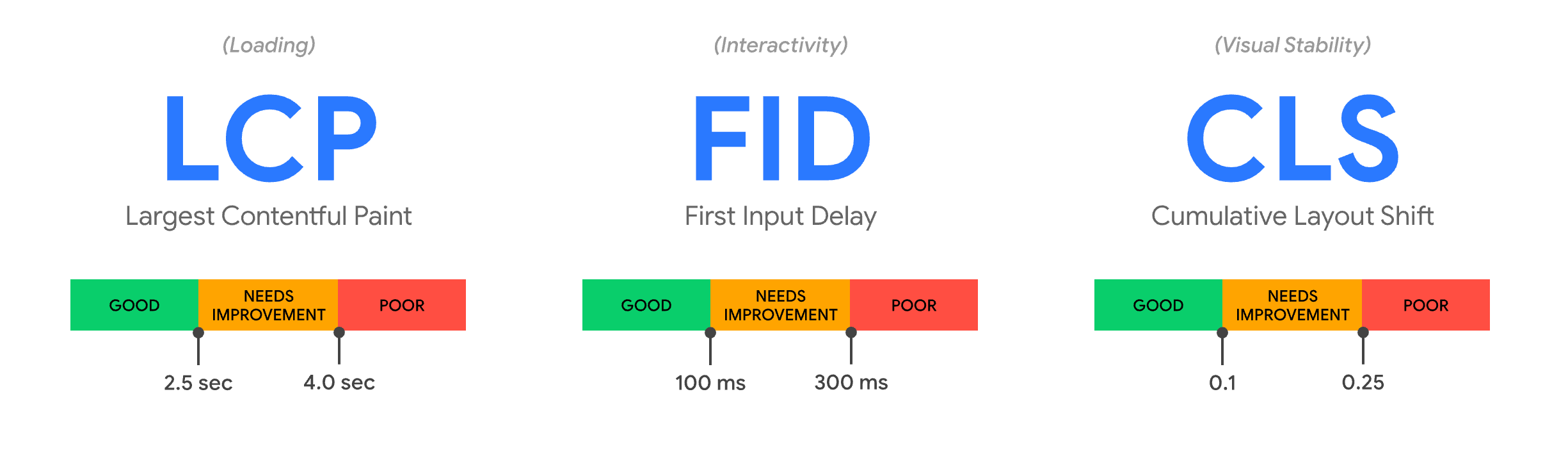
The second one key tournament happened in June 2021—Google’s Web page Revel in replace that makes use of Core Internet Vitals metrics to measure web page loading velocity, web page interactivity, and format balance.

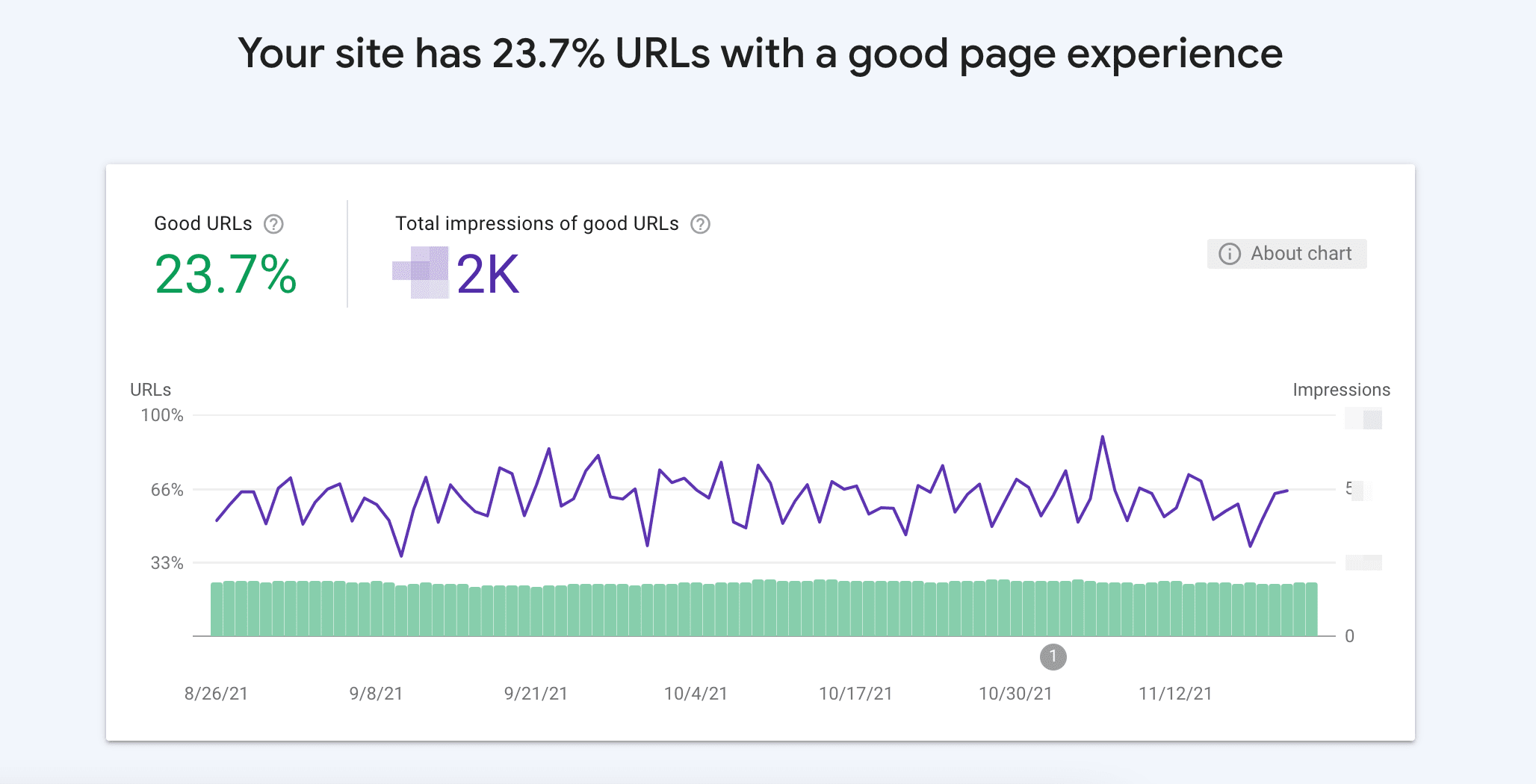
After the Web page Revel in replace, pages that meet the standard standards get extra impressions in seek and, due to this fact, extra clicks. And vice versa—pages with low ratings rank worse as they supply customers with a deficient person revel in. To emphasise the have an effect on of Core Internet Vitals on scores, Google Seek Console added the Web page Revel in file in keeping with those metrics.

Therefore the second one rule: the web page will have to meet the Core Internet Vitals inexperienced zone parameters.
Optimization of pages for cellular gadgets is constructed round those two ideas. However let’s get started from the very starting and learn how to create a web page for a cellular software.
The best way to put in force responsive design
Historical past of cellular format
At first of cellular Web, a commonplace resolution was once to create a separate model of the web page at the m.area.com subdomain with all pages tailored for cellular gadgets. This was once carried out because of technological barriers—the CSS capability didn’t permit making one web page which may be optimized for all display sorts and sizes on the identical time. Moreover, some massive websites had an issue with a top workload. Being a separate channel for cellular customers, the subdomain took over one of the visitors and disbursed the burden extra lightly.
The issue with this means is that Google considers subdomains as separate websites, which is able to motive issues of the promotion of such pages.
A number of the few last examples of web sites the usage of the subdomain means is m.youtube.com. It stays lively as it turned into a separate product designed in particular for cellular gadgets. Because of this, it has no issues of search engine marketing: its oneway link profile may be very sturdy regardless of Google’s angle to subdomains. This implies you must now not use subdomains for a cellular model except you’re Youtube.
Technical answers for making a responsive internet web page
CSS and HTML let you do such things as 3-D animations, which have been unthinkable 10 years in the past. So making a unmarried web page for all gadgets must now not be an issue in any respect. The most well liked device for that is @media queries. For instance, the houses following this request will most effective be carried out for displays as much as 600px extensive.
@media most effective display and (max-width: 600px)
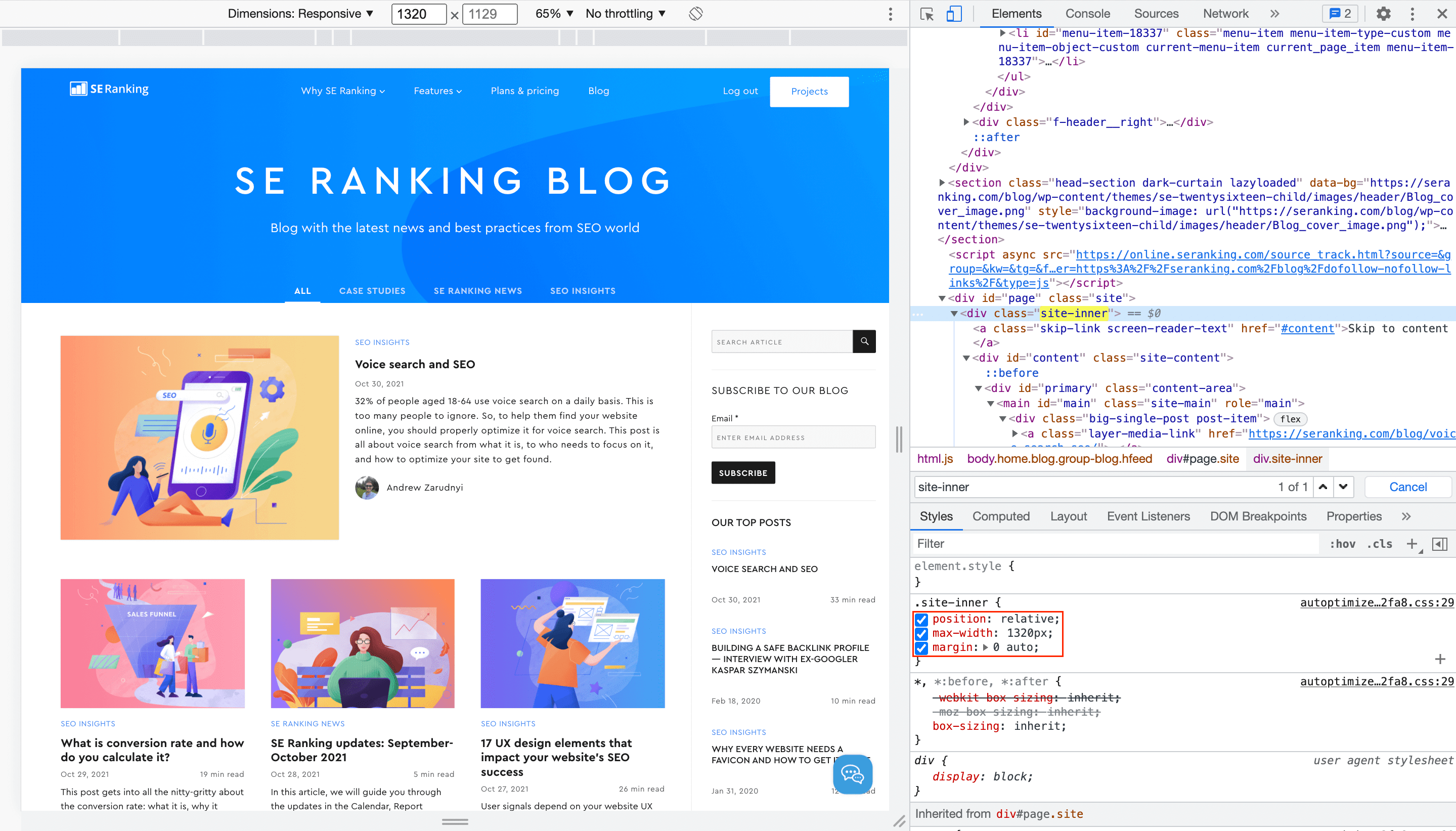
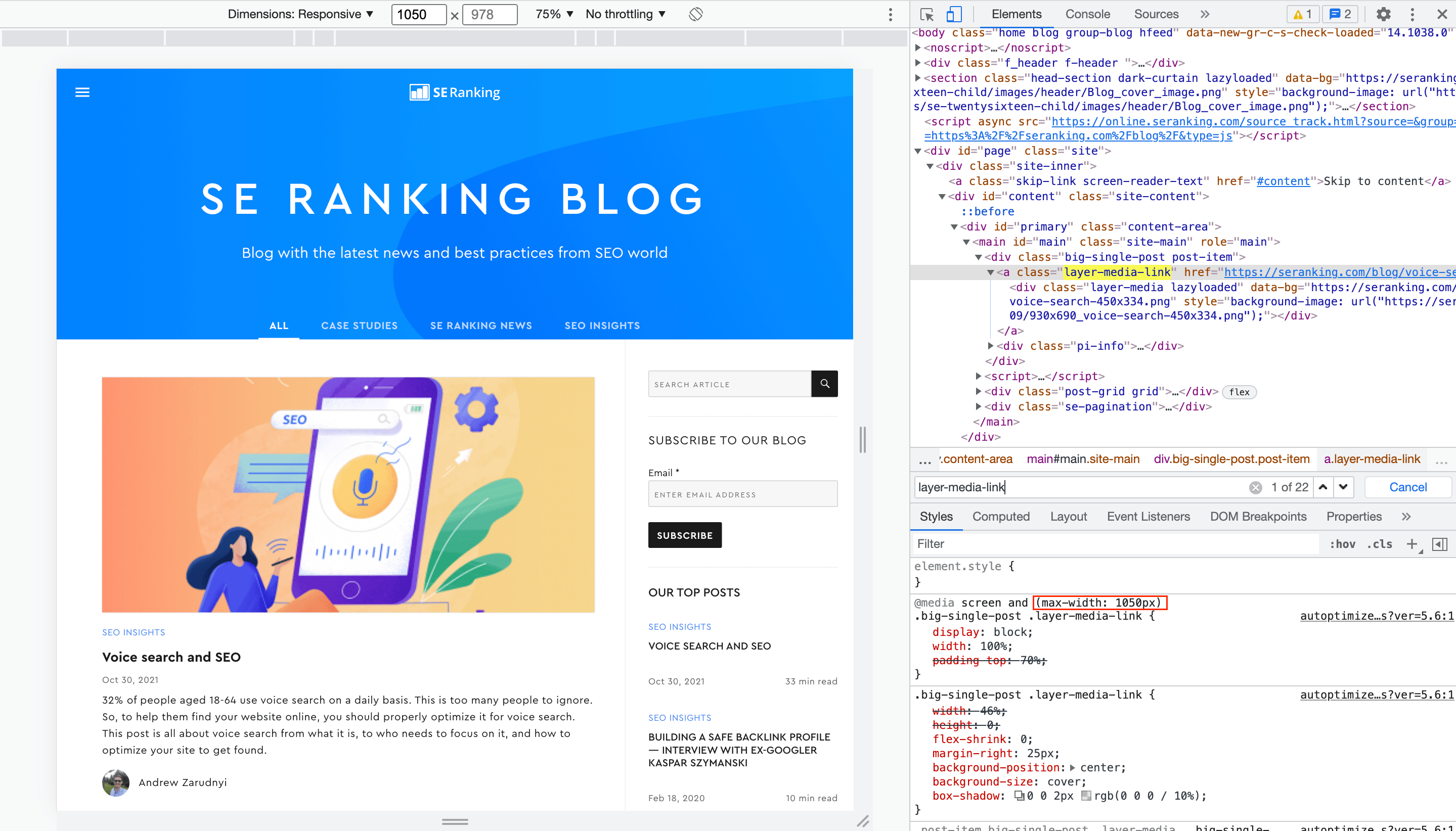
An adaptive format is created via a chain of such requests. Let’s check out the SE Score weblog homepage.
- The utmost width of the primary content material is about to 1320 pixels:

- The following restrict is 1050 pixels. This time the preview of the primary submit adjustments:

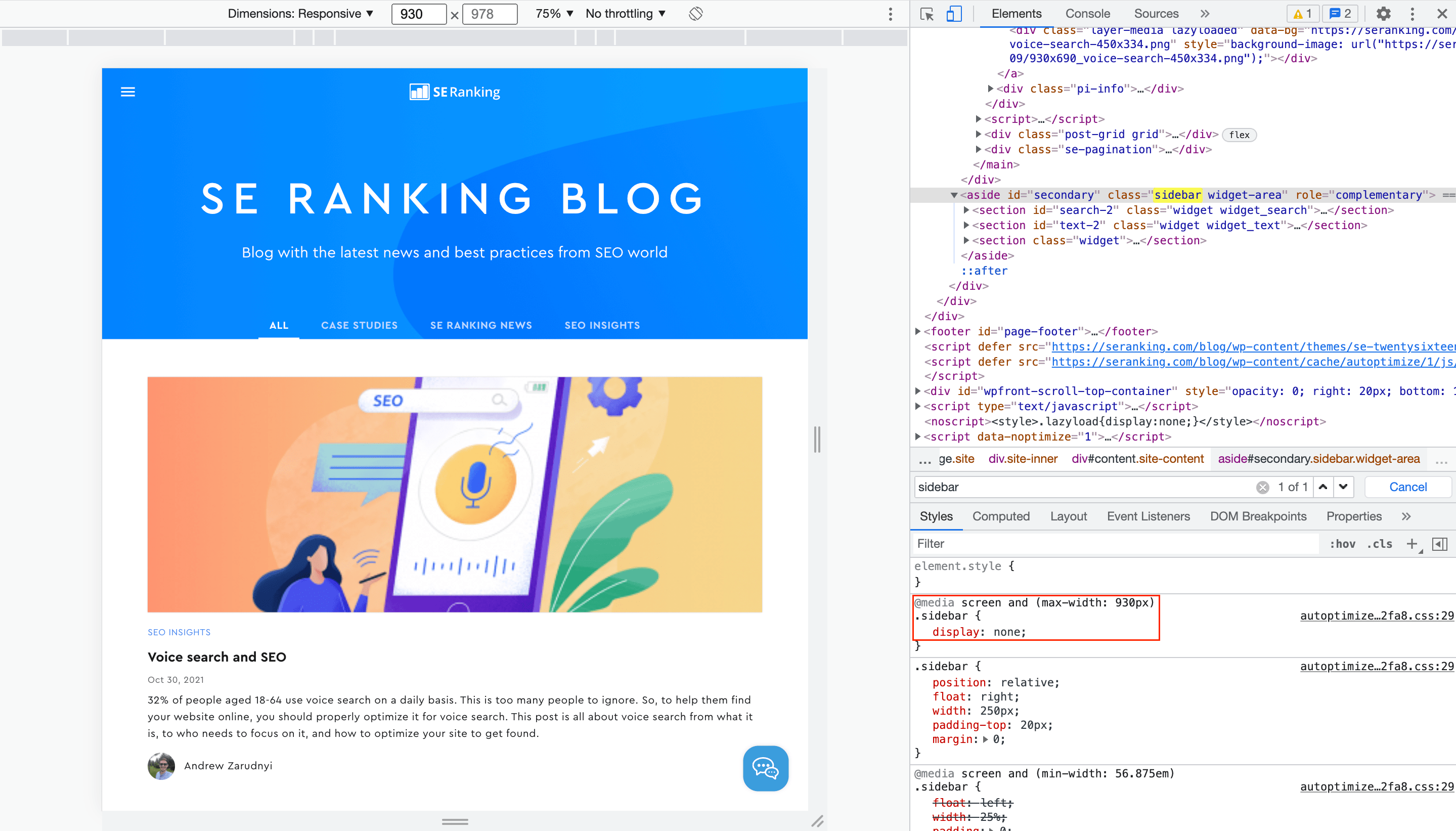
- After that, at 930 pixels, the sidebar turns into hidden:

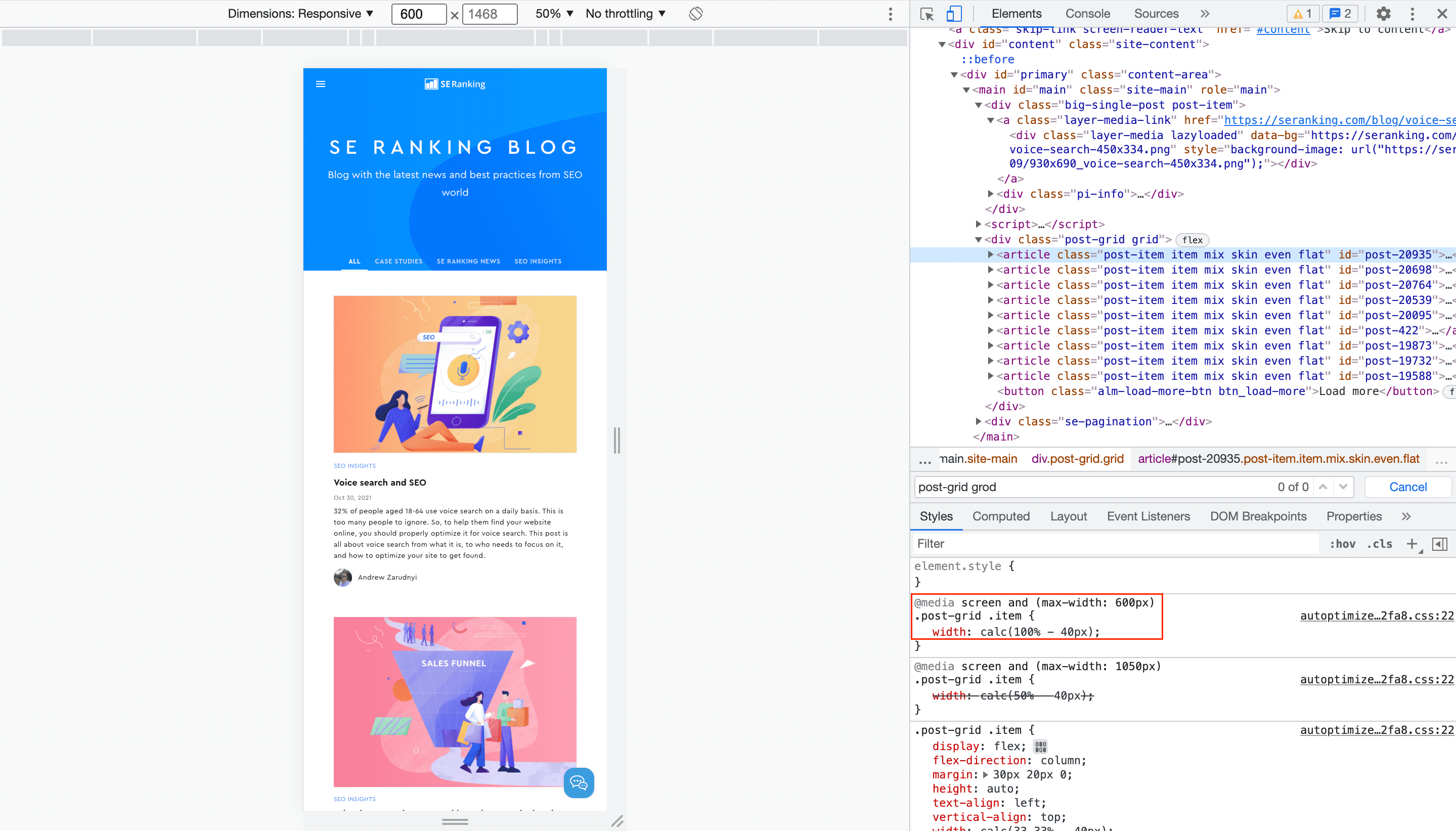
- At 600 pixels, the width of next posts is calculated another way, and all posts turn out to be aligned in a single column:

That is the general glance. Should you lower the display width additional, the dimensions of the weather will proportionally trade, however their association will stay.
Thus, for any display width, be it 3000 or 300 pixels, the content material shall be available and readable, and that is what responsive design is for.
To use a responsive format in your web page, you wish to have to:
- Experiment with the width of the web page to know at what width your content material begins moving
- For every of those widths, write separate houses within the CSS document by means of @media
Don’t disregard JavaScript
In case you have JS scripts in your web page, you wish to have so as to add the fitting occasions for cellular gadgets. For instance, the average mouseup tournament won’t paintings on cellular as it can’t be clicked on. The telephone display can also be touched, so the similar for mouseup is touchend. The latter must be added anywhere mouseup was once used.
Optimization of cellular format
Should you observe responsive design, then your web page will glance nice on any display dimension, whether or not this can be a 4K TV or an iPhone 5 with a display width of 320px. However the optimization paintings does now not finish right here. As discussed previous, some other essential problem is to get just right Core Internet Vitals effects.
The best way to test Core Internet Vitals metrics
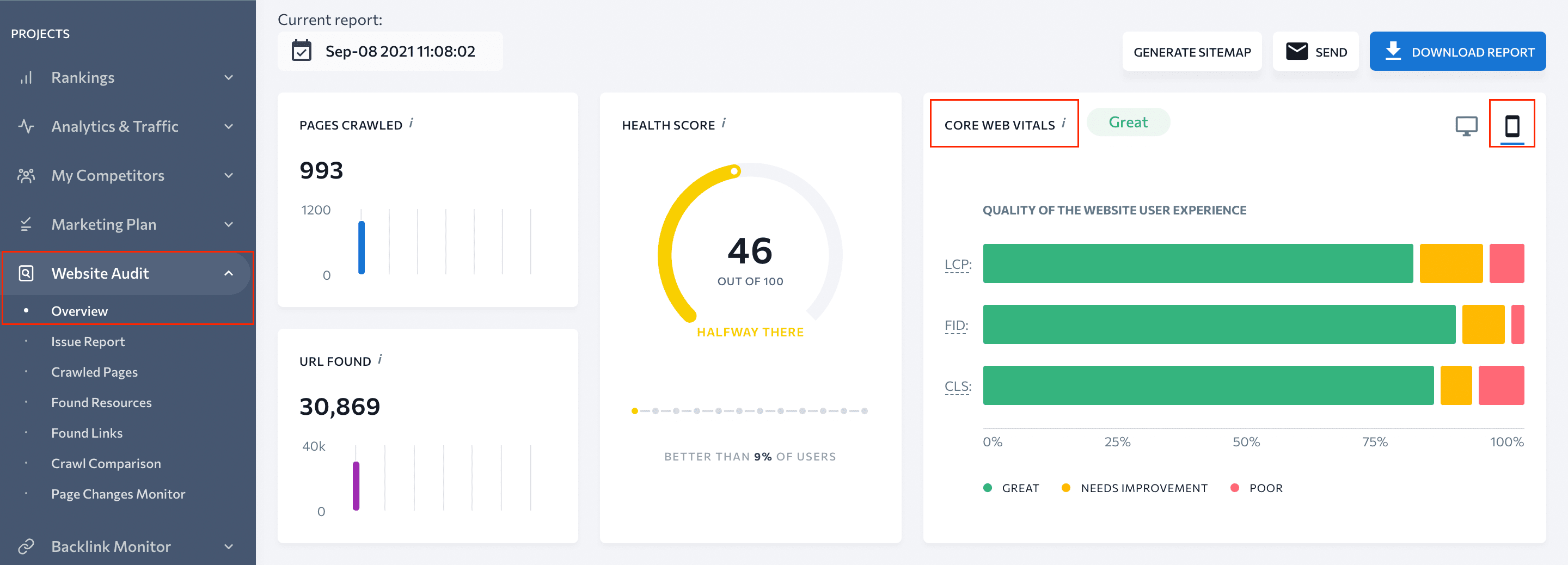
SE Score’s Website online Audit permits you to simply test how smartly any web page is appearing in opposition to Core Internet Vitals. Within the Evaluate phase, you’ll see the web page’s well being ranking and the Core Internet Vitals measurements on a scale from significantly dangerous (purple) to wanting growth (yellow) and just right (inexperienced). Since those metrics vary for desktop and cellular, click on at the cellular software icon to test how pages are optimized for cellular.

Allow common computerized web page audits to observe those signs and hit upon imaginable issues in a well timed method.
Core Internet Vitals metrics are essentially aimed toward offering a greater person revel in at the web page. If customers are happy with how they navigate thru a web page, they’re much more likely to click on on CTAs and convert. Behavioral elements are intently associated with scores.
The best way to give a boost to your web page usability ratings
You must observe all of the suggestions equipped via internet.dev. Beneath is a abstract of among the finest and most simple techniques to give a boost to your efficiency.
Loading velocity
Core Internet Vitals have basically modified the option to assessing the web page’s loading velocity—in spite of everything, the primary render of the display, and now not all of the web page, will have to turn out to be to be had as briefly as imaginable. Many ideas which might be essential to optimizing a web page’s total velocity may additionally assist give a boost to Core Internet Vitals.
Server
If the server is sluggish, no additional enhancements will assist. Maintain this primary.
Caching and minification
Caching is used to stop the server from sending requests to the database each time the web page is loaded. A pre-rendered HTML report is loaded as a substitute, which is far quicker.
Minification gets rid of areas, newline characters, tabbing, and so on. Each and every of those characters takes 1-2 bytes, however in general, they are able to considerably lower the web page loading time. There are lots of equipment for minifying CSS and JS—as an example, freeformatter.com.
Symbol dimension
You don’t want to make use of FullHD for displays with a width of 400 pixels—you’ll now not be capable of see the variation, however the web page dimension will increase considerably. In case you are the usage of a well-liked CMS (as an example, WordPress), it provides quite a lot of ready-made answers to robotically alter the dimensions of pictures to display solution.
Lazy loading
This generation prevents photographs on a web page from loading concurrently. As an alternative, they’re going to load step by step as you scroll the web page. Because of this, the loading time of the primary display is considerably lowered, which is essential for just right LCP (greatest contentful paint) measurements.
Accessibility
Distinction
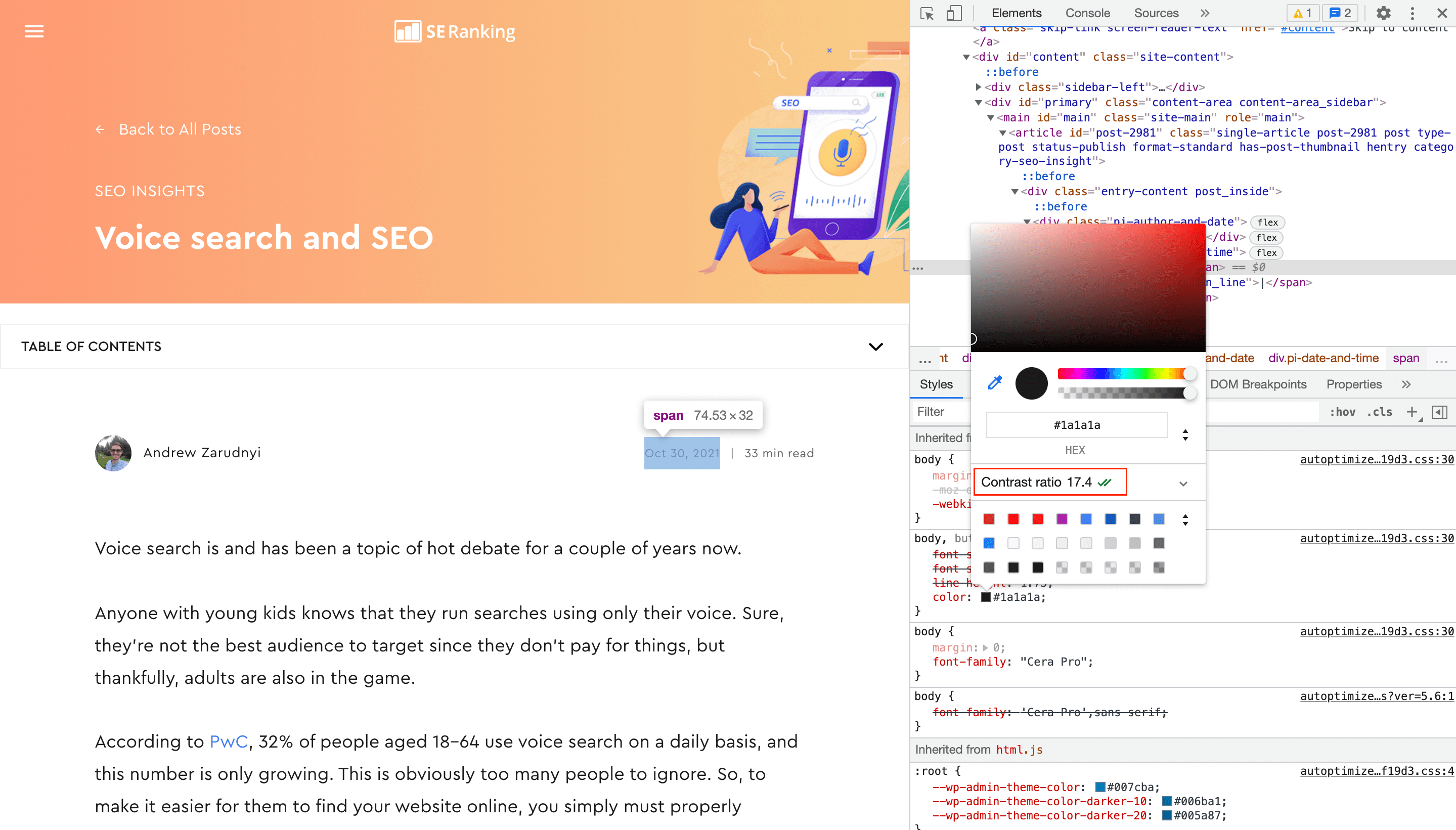
The textual content colour must be sufficiently other from the background in order that customers can learn it with out straining their eyes. You’ll be able to measure the distinction stage within the browser via soaring over the textual content colour within the Chrome Dev Equipment console.

For massive textual content parts like headings, the distinction must be greater than 3, and for the remainder, greater than 4.5. That is essential for cellular gadgets.
Font dimension
Similar to the distinction, the font dimension must now not make the textual content tricky to learn. The font dimension must be at least 14-16 pixels.
Dimension of interactive parts
Buttons, textual content access fields, checkboxes, hyperlinks, and different interactive parts will have to be big enough for customers to simply hit them with their arms.
Bonus pointers
Keep away from show:none for content material
For instance, within the SE Score weblog, the sidebar is hidden when it not suits at the display. Since it isn’t associated with the content material of the web page, it’s applicable. But when the block is essential, transfer it to the ground of the web page as a substitute.
Use flex or grid format
Even supposing these kind of layouts seemed not too long ago, they’re already in popular use. That is in part as a result of they’re superb for responsive internet pages.
With the proper settings, the Flex format will transfer the blocks that exceed the container to a brand new line. Thus, for the cellular model, you simply must set the width of the container and the waft part. Every other nice characteristic of a flex container is the power to modify the order of things within it.
The Grid format, because the identify implies, turns the container right into a grid. You place the collection of columns and rows within the desk, in addition to their sizes. For cellular gadgets, you wish to have to regulate those parameters to evolve the view to a smaller display (as an example, cross from 4×2 to two×4).
Use Schema markup
Wealthy seek effects already improve over 30 several types of content material. In case your web page suits one in every of them, use the Schema.org markup to get the specified parts and seem within the comparable blocks in seek effects.
Forestall the usage of Flash
If for some explanation why you continue to use this generation, in an instant abandon it. It’s not as a result of there are extra complex choices—Flash isn’t supported anymore and easily does now not paintings.
Don’t disregard about capsules
Even supposing capsules contain the smallest proportion of cellular gadgets, you do not need to exclude this target audience. In line with statistics, pill customers spend 50% extra money than smartphone customers, and 20% greater than PC or pc customers.
Compress photographs
The scale of any symbol can also be lowered with out converting its dimensions or high quality. That is completed via merely decreasing the collection of colours. There are many equipment used to compress photographs, for example TinyPNG.
Services and products that assist with cellular optimization
- Firefox / Chrome Inspector is an very important device that emulates software display sizes. Make a choice the preferred smartphones and capsules to look how your pages are observed. You’ll be able to additionally test the distinction of the font and background colours.
- internet.dev searches for technical mistakes and assessments the web page optimization for smartphones.
- Google Seek Console features a file on web page loading velocity. Although you get top ratings within the internet.dev test, observe that this can be a artificial check that can vary from fact, as a result of now not all customers have a strong and speedy Web. Google Seek Console takes into consideration actual person information.
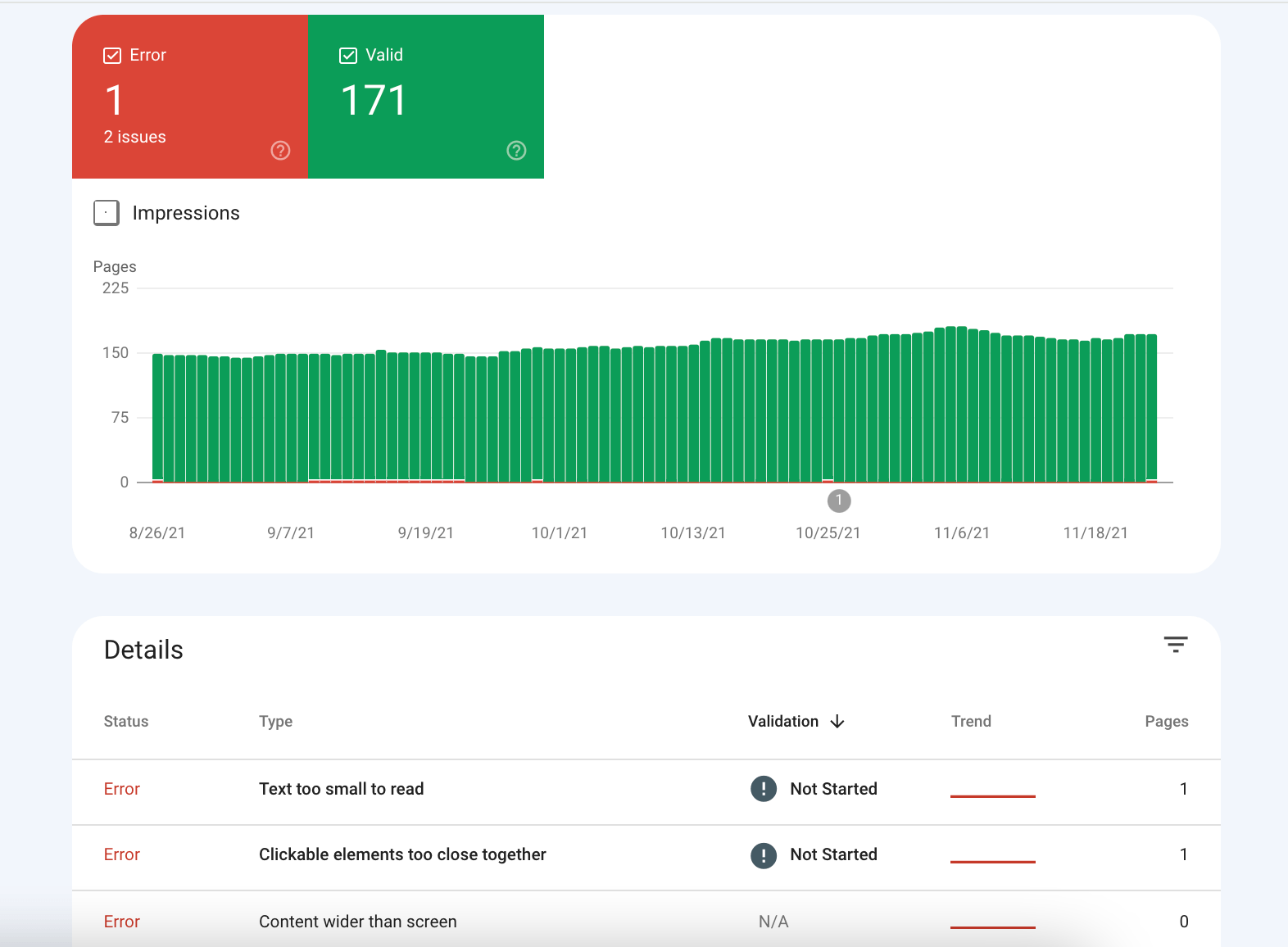
The console additionally has a selected file for cellular optimization—Cellular Usability:

This file is helping you assess the entire web page’s cellular optimization and in finding commonplace mistakes that impede person revel in and search engine marketing.
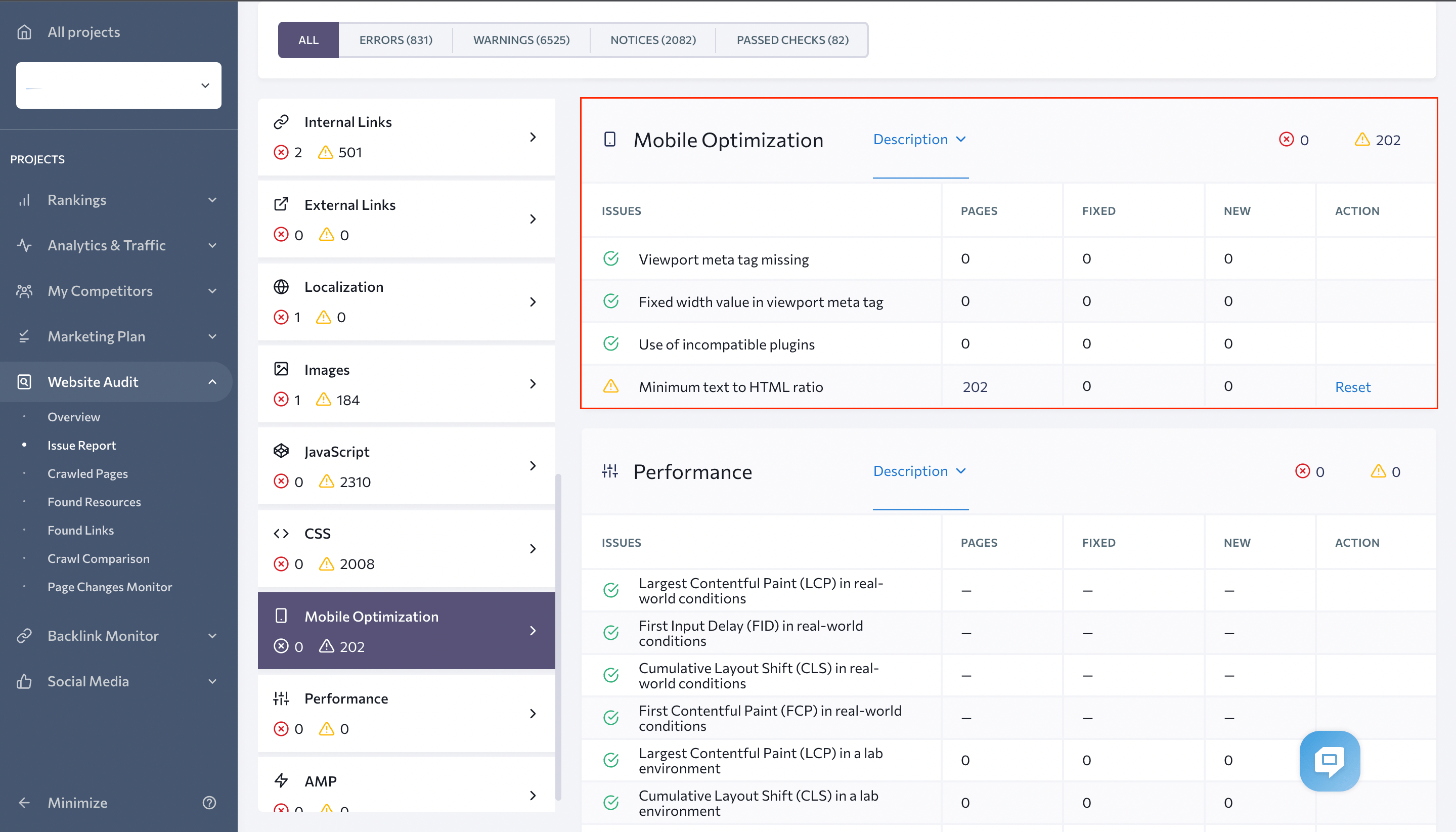
You’ll be able to additionally use SE Score’s Website online Audit to test for cellular optimization mistakes at the web page. Within the Factor Record phase, you’ll see which pages have issues:

WordPress Equipment
- WP-Optimize is without doubt one of the highest loose web page load speedup plugins (don’t disregard to turn on all options). It calls for a separate plugin for lazy loading.
- Lazy Load is a straightforward but efficient solution to observe the lazy loading generation.
- WP Rocket is the one in every of highest paid answers for complicated web page load optimization.
Conclusions
Cellular optimization has lengthy been a will have to for many websites. In reality, it does now not require numerous time or super-qualified experts, however it may well considerably give a boost to search engine marketing and conversions.
Moreover, there are lots of out-of-the-box answers that simplify the cellular optimization procedure. With their assist, it’s imaginable to evolve your web page to cellular gadgets in only a week, even with none prior revel in with responsive format.
Submit Perspectives: 29
#Entire #Cellular #Optimization #Information





![SEO Strategy: A Full Year Blueprint (+Template) [Ebook]](https://mycyberbase.com/wp-content/uploads/2022/01/SEO-Strategy-A-Full-Year-Blueprint-Template-Ebook-SEO-Book-390x220.jpg)